Shopify is a great option for organizations who want to be able to sell physical goods, but also receive donations from donors. Their site builder and various themes make it very easy to get a beautiful website without paying a developer.
Note, due to the variability of Shopify's themes, we cannot guarantee that the Donately form will look the same as pictured below. If you are having a lot of trouble formatting, please reach out and let us know. Additionally, you'll need to be on a Legacy, Starter, Team or Enterprise plan in order to embed your donation form. If you're not a user yet, please see our pricing here. If you're a Free tier user, read more about upgrading in your dashboard: https://dash.donately.com/upgrade.
Step 1. Customize your donation form
Check out this collection of guides for help customizing your Donately donation form. After you customize your form, feel free to save it, but leave the form builder open as you'll need it in Step 5.
Step 2. In a new tab, navigate to Shopfiy
Open up a new tab or window, leaving your Donately dashboard open. Sign in, or create an account if you don't have a Shopify account yet.
Step 3. Create a new site, and pick your theme
For this guide, we'll be using the Minimal theme from Shopify's free theme list.
Step 4. Decide where you'll put your Donately form
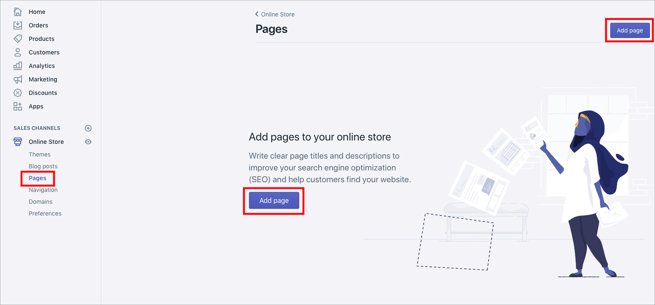
For this guide, we'll be creating a new "Donate" page, where we'll be putting our donation form. To get there, click "Pages" from the left-side menu.
If you already have a few pages, you'll want to click "Add Page" in the top right-hand corner. Else, you can click "Add Page" in the middle.

Step 5. Copy your Donately donation form script
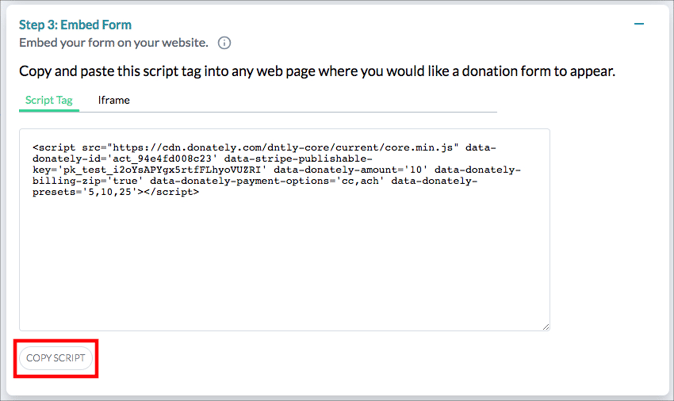
Head back to your Donately dashboard, scroll down to the bottom of your form builder, and click "Copy Script". You can use either the Script tag or the iFrame tag, though we recommend the Script tag if it will work for your theme.

Step 6. Toggle over to the code editor in your new Shopify page, and paste in the code
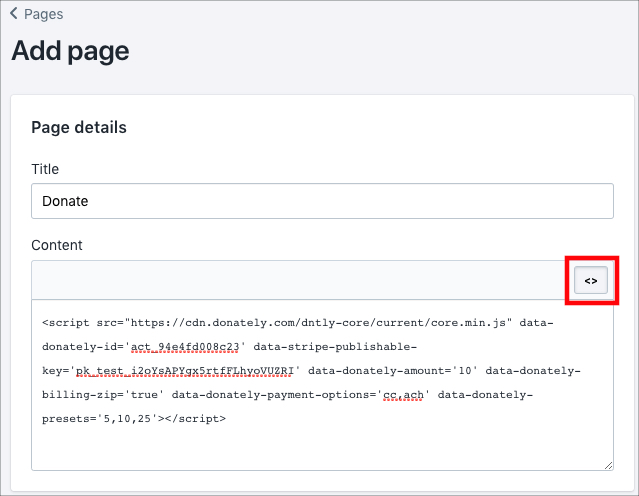
You can activate your code editor by clicking the button labeled <> just below the title bar. You'll know you're on the code editing mode as the text formatting options will go away.
Once you're in the code editing mode, paste in the script you copied from your Donately form builder.

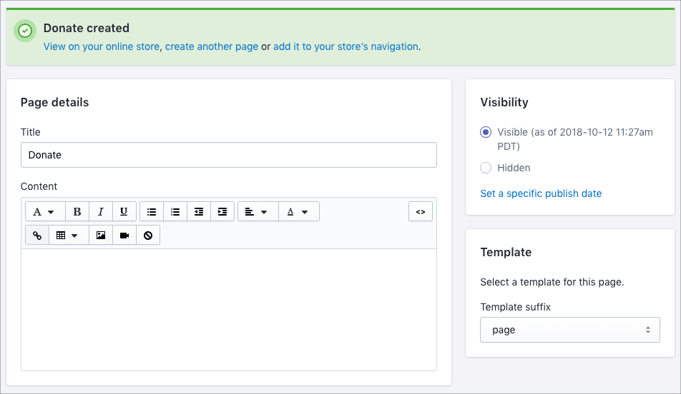
Once that script is in there, click "Save" and you should see a page, seemingly without content in the box now. That is okay! The donation form will not show in this box. You can preview the form by clicking "View on your online store" inside the green banner.

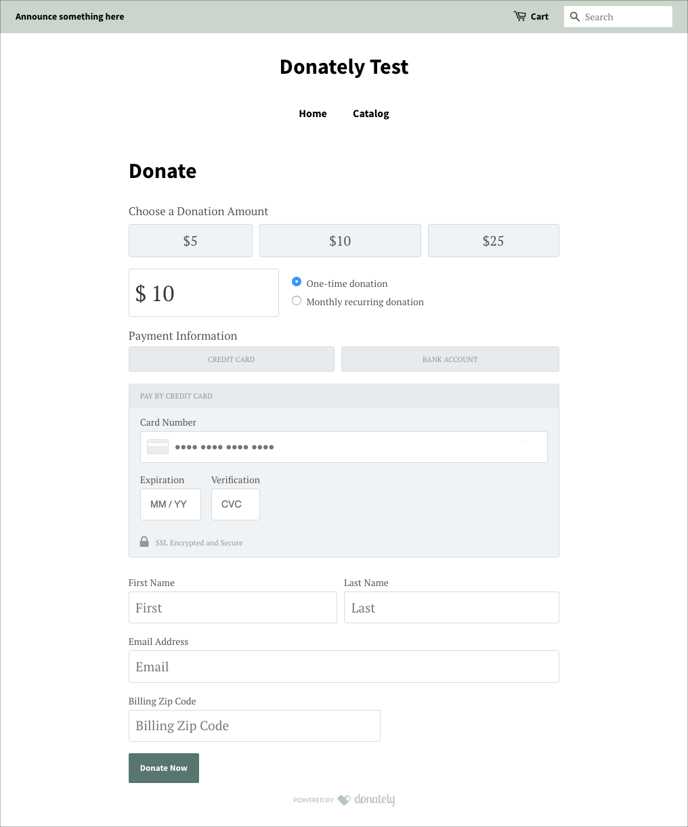
If you do go to preview your form, it will look similar to this:

Note, our donation form is designed to inherit the styles of any site so that it always fits with the rest of its environment. This means that unless you change it specifically via CSS in the form builder, your button color will default to whatever you chose in your Shopify site settings. This also applies to the font of your form.
You can edit this by clicking "Themes" on the left side, then "Customize" next to your Theme. Once on the next page, click on the "Theme Settings" tab. From there, you can change the button color under "Colors" or the font under "Typography". Just note, this will apply to your whole site, not just your Donately form.