Squarespace is a great option for nonprofits who want to create their own website. Better yet, Donately's donation forms work very well with Squarespace sites. Follow the instructions below to get your site ready to accept donations.
Please note, depending on when you signed up, you may need to be on their "Business" tier in order to embed content like Donately's donation form. If you are on their lower tier, you can always link to Donately's donation pages from your Squarespace website to accept donations. Check out this article for instructions on customizing your main Donately page, or this one on creating a Campaign Page.
Additionally, you'll need to be on a Starter, Team or Enterprise plan. If you're not a user yet, please see our pricing here. If you're a Free or Legacy tier user, read more about upgrading in your dashboard: https://dash.donately.com/upgrade.
Step 1. Create your Donately form
Please see this article for instructions on how to customize a Donately donation form.
Step 2: Navigate to Squarespace
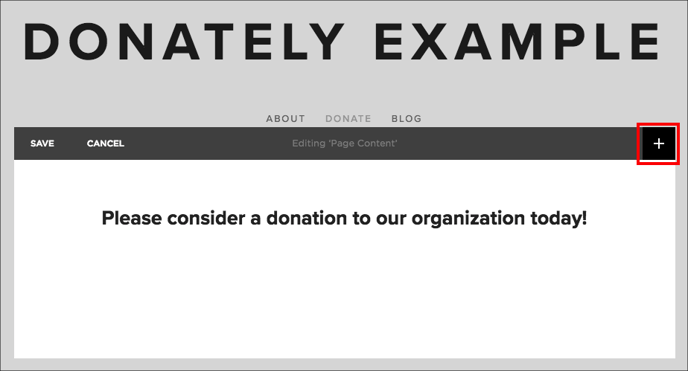
Once on the edit screen, navigate to the page where you'd like to embed the Donately form. Most of our users embed their form on a specific "Donate" page, but you can choose whichever page you'd like.
Step 3: Add Your Donately Form
Click on the "+" Button on the right side of the page.

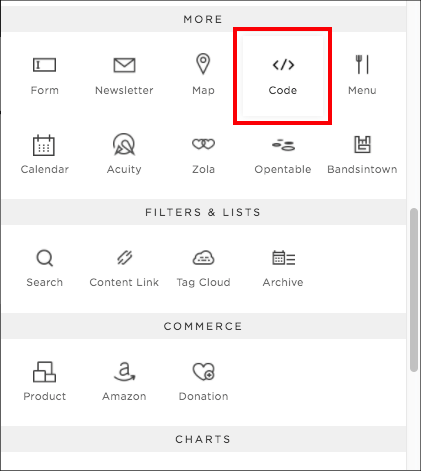
Scroll down on the menu, and find "More" section, then select "Code".

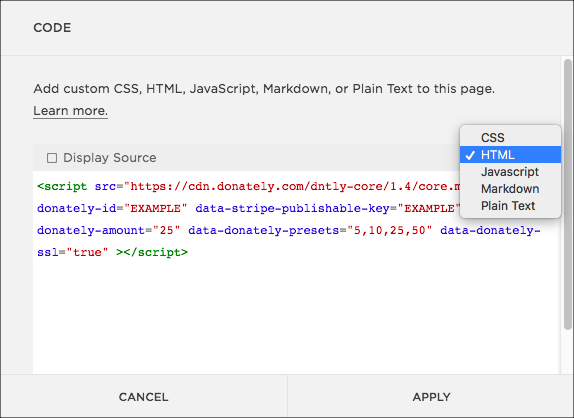
Make sure that "HTML" is selected from the right-hand menu, and paste in your code from your Donately form.

Click "Apply", then "Save", and you're all set!
For a little more information, see this help article from Squarespace. If you run into any issues, please let us know. We're happy to help!