By default, Donately automatically sends a thank you email, or donation receipt, to each donor. The main purpose of this email is to communicate the amount donated, as well as provide the donor with pertinent tax-related information for deduction purposes if you are a nonprofit organization.
Note: If you want to turn these emails off, please see this article for instructions.
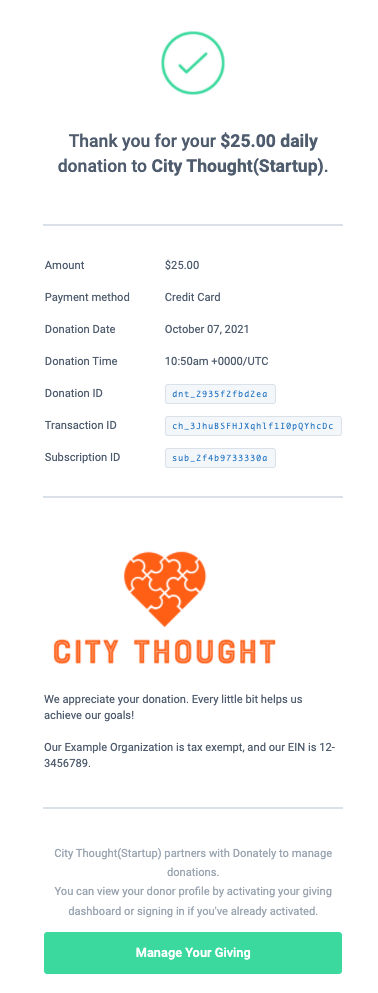
You can customize a portion of these emails by adding in content from your Donately portal. By default, the email looks like this:

You'll see this email includes the donation amount, the campaign donated to, the donor's information, and some information about the organization.
For our example, we will add a simple message, a logo and make the Tax ID slightly more visible.
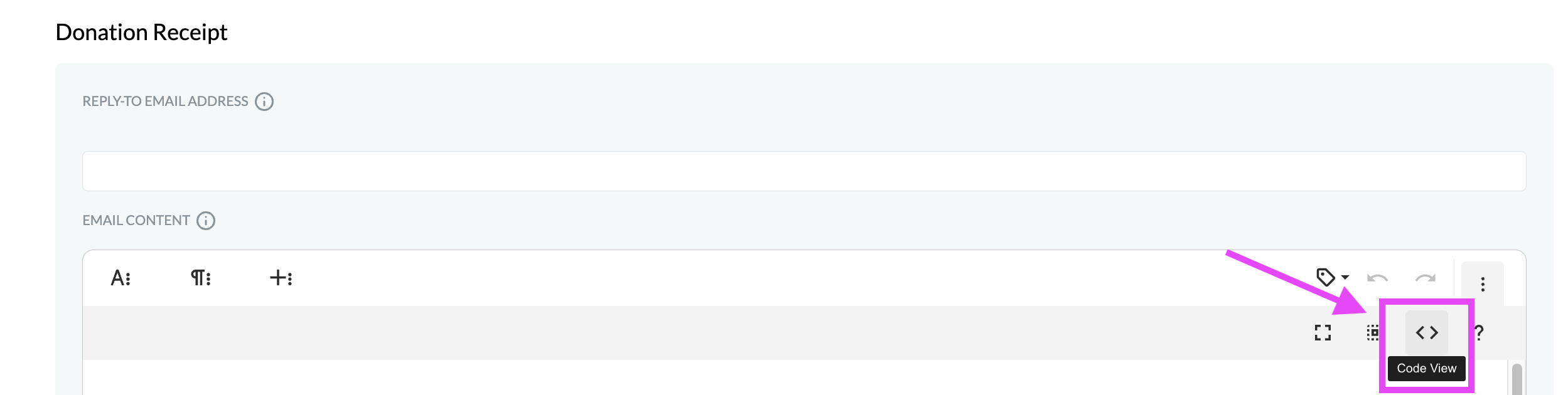
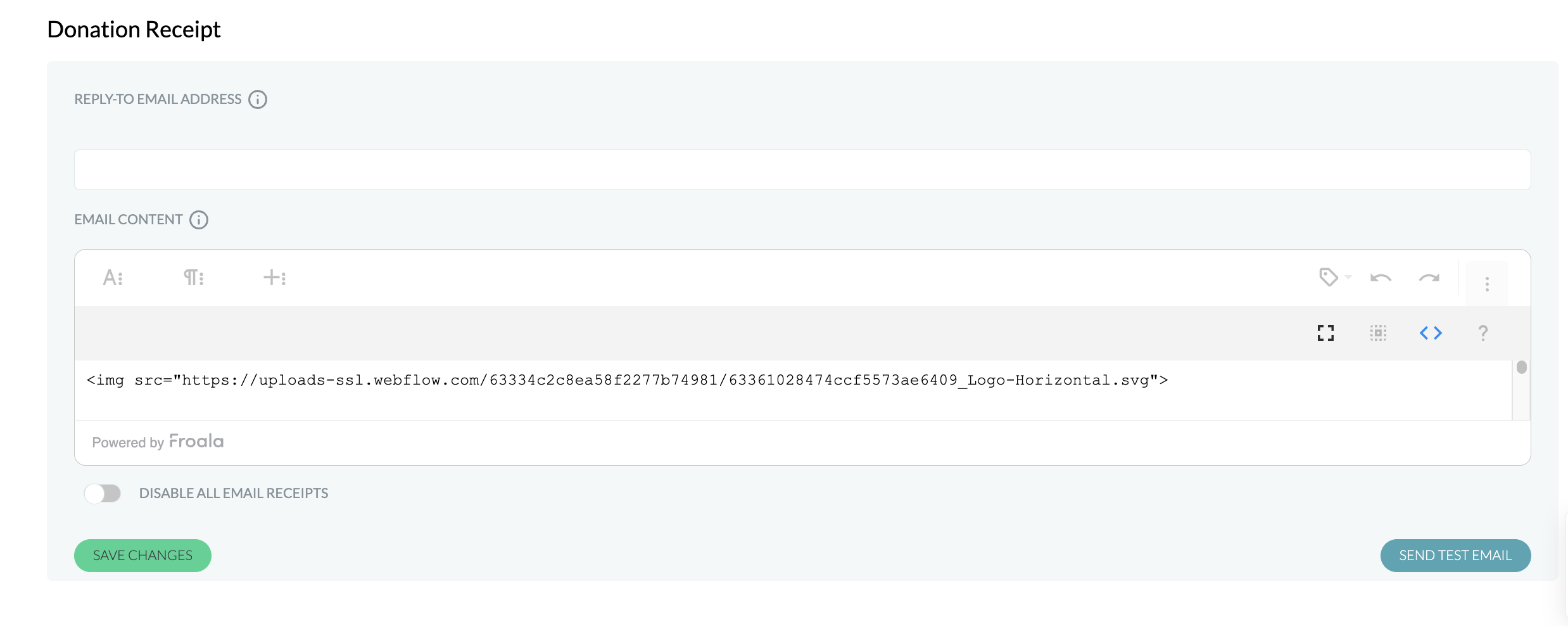
Click here, or click on "Account Settings" from the right side menu on any page. Once there, scroll down to the bottom where you'll see the "Donation Receipt" section.
The "Reply-To" email field will dictate where responses to donor's receipts will be sent. If you have a specific email inbox for donor-related questions, this is the perfect place to enter that email. This will send any replies to donation receipts to that inbox directly.
If you do not add an email here, the default reply-to email address will be that of the very first admin. That is - whichever email was used to sign up for Donately.
The "Email Content" field will input content into the email receipt.
For our example, we're going to add a logo (more on that later) & the following text:
We appreciate your donation. Every little bit helps us achieve our goals!
Our Example Organization is tax exempt, and our EIN is 12-3456789.
To add text, you do not need to add any code, simply input the text.
To add a logo, you'll need to use an image tag.
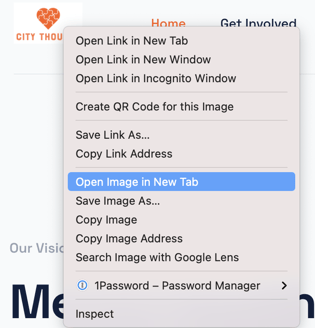
The first step to this is finding the URL of your organization's logo. Typically, if you go to your website and right-click on your logo, you'll be presented with the option to "Open Image in New Tab".
Using City Thought (our fake org) as an example:

Once the image opens in the new tab, copy the URL.
Use this template to add your logo, replacing the URL in between the quotes after 'img src=' found in your Account Settings >> Donation Receipt.
To add this you'll want to first get into CODE VIEW from your Donation Receipt. This can be found in the Email content area, by clicking on the 3 vertical dots and then on the code view button with the symbol " < > ".

<img src="https://uploads-ssl.webflow.com/60d166c874a1e3f0206e10b4/60d64e5440457935c1ce8bc5_large_Screen_Shot_2021-06-24_at_2.18.01_PM.png" height="100">

If your logo image is large, and most are, you'll want to set a maximum height so that it does not look out of scale on the email. To do this, we'll add a height attribute to the code above. In this example, we found that "100" was a good size for our image.
<img src="https://uploads-ssl.webflow.com/60d166c874a1e3f0206e10b4/60d64e5440457935c1ce8bc5_large_Screen_Shot_2021-06-24_at_2.18.01_PM.png" height="100">
All told, we will put this into the "Email Content" field:
<img src="https://uploads-ssl.webflow.com/60d166c874a1e3f0206e10b4/60d64e5440457935c1ce8bc5_large_Screen_Shot_2021-06-24_at_2.18.01_PM.png" height="100">
We appreciate your donation. Every little bit helps us achieve our goals!
Our Example Organization is tax exempt, and our EIN is 12-3456789.
Be sure to click "Save" at the bottom of the page once you enter content.
**Important** - when adding html code into your receipt, you'll always want to enter it from the "code view" once you revert back to content view, your html will update to your logo image to confirm all has been set up correctly.
After the email is saved, you can send a test email to yourself if you'd like. Simply click "Send Test Email", and an example will be sent to the email that is currently logged into Donately.
Please note that you'll need at least one donation to send a test email. If you do not have a donation yet, you can create a cash/check donation as a test.
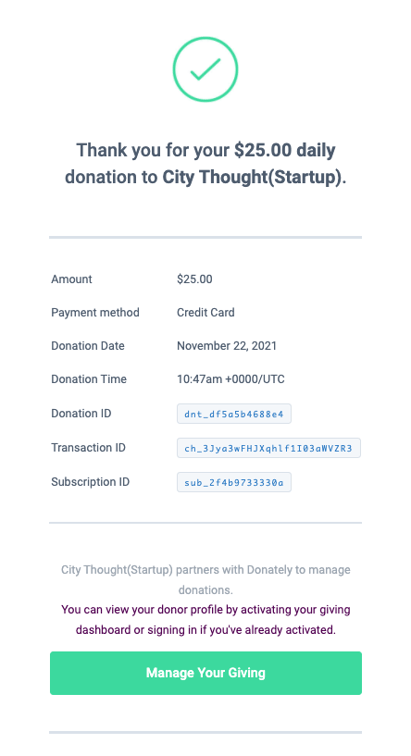
This is the final result of our example: