Strikingly has created a unique website builder by solely offering one-page site templates. The result is often a beautifully modern webpage that's extremely simple to navigate.
You'll probably want to upgrade anyway, but just note that you'll need to be on their Pro plan to embed any HTML elements, which includes Donately's forms. Additionally, you'll need to be on a Legacy, Starter, Team or Enterprise plan in order to embed your donation form. If you're not a user yet, please see our pricing here. If you're a Free tier user, read more about upgrading in your dashboard: https://dash.donately.com/upgrade.
Step 1. Create your Donately form
Please see this article for instructions on how to customize a Donately donation form.
Step 2: Navigate to Strikingly
Sign in or create an account, and get to the page where you'd like to embed the Donately form.
Step 3: Add Your Donate Section in Strikingly
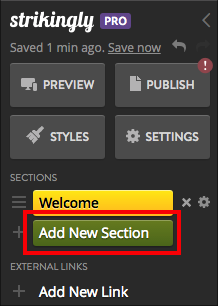
Once signed into Strikingly, you'll need to add a new section. With the structure of Strikingly, you'll need to add a separate section that will house the Donately form.

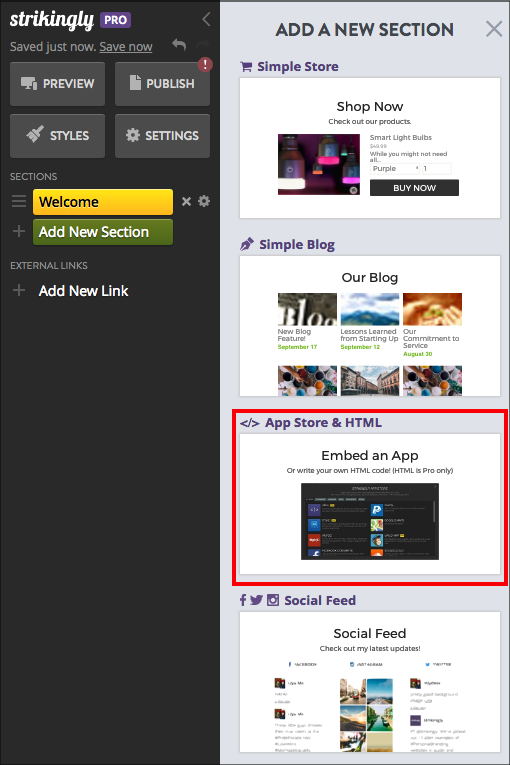
After the menu pops up, click on "App Store & HTML".

Step 4. Embed your Donately form
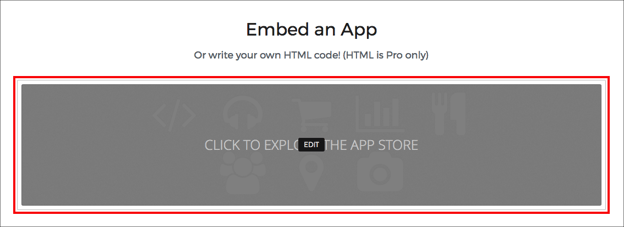
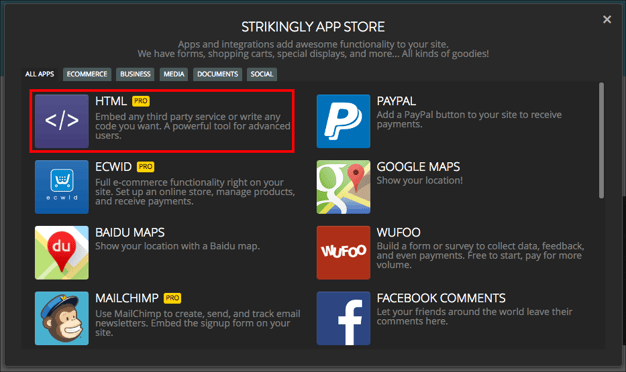
The element added in Step 3 will now appear on your page. Click on the box that says "Click to Explore The App Store".

When the App Store pops-up, click on the purple "HTML" box.

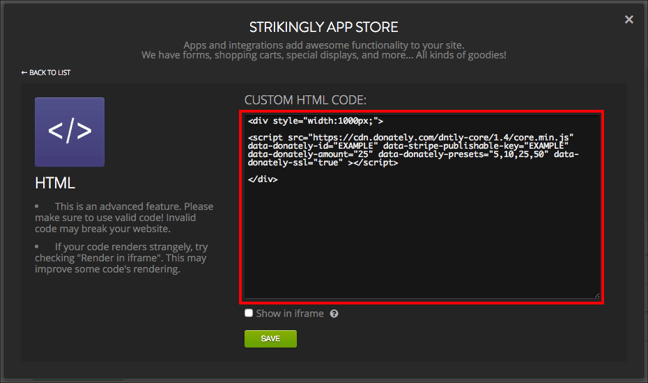
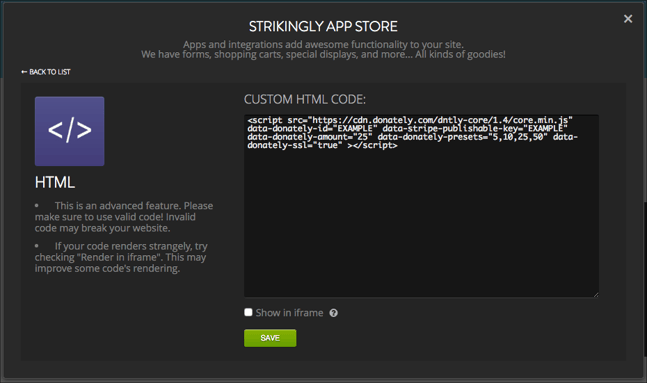
When the HTML app opens, paste your Donately code from Step 1 in the box. You do not need to click the "Show in iframe" box.

Click "Save", and the form should show up immediately.
Step 5. (Optional) Adjust the width of the form
If you find that you'd like your form to be a little narrower, add the following around the code you just pasted:
<div style="width:1000px;">
</div>
So that your code looks like this in the app: