Donately's donation forms work with all Weebly sites and are very simple to embed.
Please note: You'll need to be on a Legacy, Starter, Team or Enterprise plan in order to embed your donation form. If you're not a user yet, please see our pricing here. If you're a Free tier user, read more about upgrading in your dashboard: https://dash.donately.com/upgrade.
Step 1. Create your Donately donation form
Please see this article for instructions on how to create a Donately donation form.
Step 2. Navigate to Weebly
Once signed into Weebly, find the page where you'd like to embed the form. Most users have a separate "Donate" page, though you can embed the form on any page you'd like.
Step 3. Add "Embed Code" Element
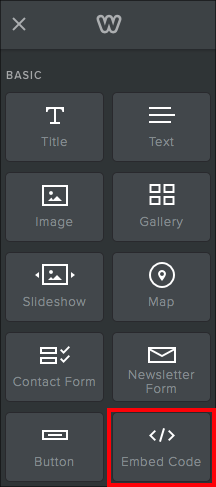
Under "Basic" in the left-hand menu, drag the "Embed Code" block to where you'd like to embed the form on the page.

Step 4. Insert the Donately Code
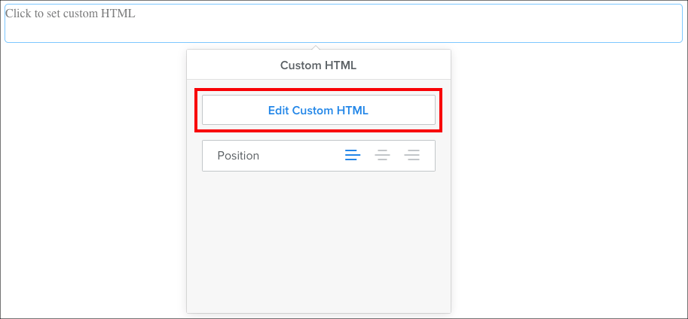
Where you just dragged the "Embed Code" block, click "Click to Set Custom HTML", then "Edit Custom HTML".

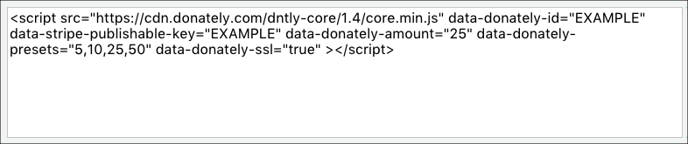
Paste in the code we copied in Step One:

Note: The form will not show up until you publish the page.
Step 5: Publish Page & View
Due to Weebly's settings when embedding code, you'll probably need to publish the page in order to view the embedded form.
If you find that the form is wider than you'd like, a simple trick in Weebly is to add a "Spacer" element on either side of the form.