Apple Pay needs to be accepted on both your Donately hosted page, as well as, on your website (if you plan to embed your donation form).
We have already accepted the file on our hosted page. Please follow the instructions to allow ApplePay on your own site as well
June 2024: at this time, Wix does not support ApplePay on embedded forms.
The process is pretty simple, but there are a few steps:
- Log into your Stripe dashboard
- Click the 'Settings' icon in the upper right of your dashboard
- Click on 'Payment methods'
-png.png)
- Select Donately as your platform
- Click the link that says "manual settings page" to set up payment methods requiring action
-png.png)
- Click on the 'Eligible' tab to see payment methods available to integrate
- Find ApplePay >> click the Configure button
-png.png)
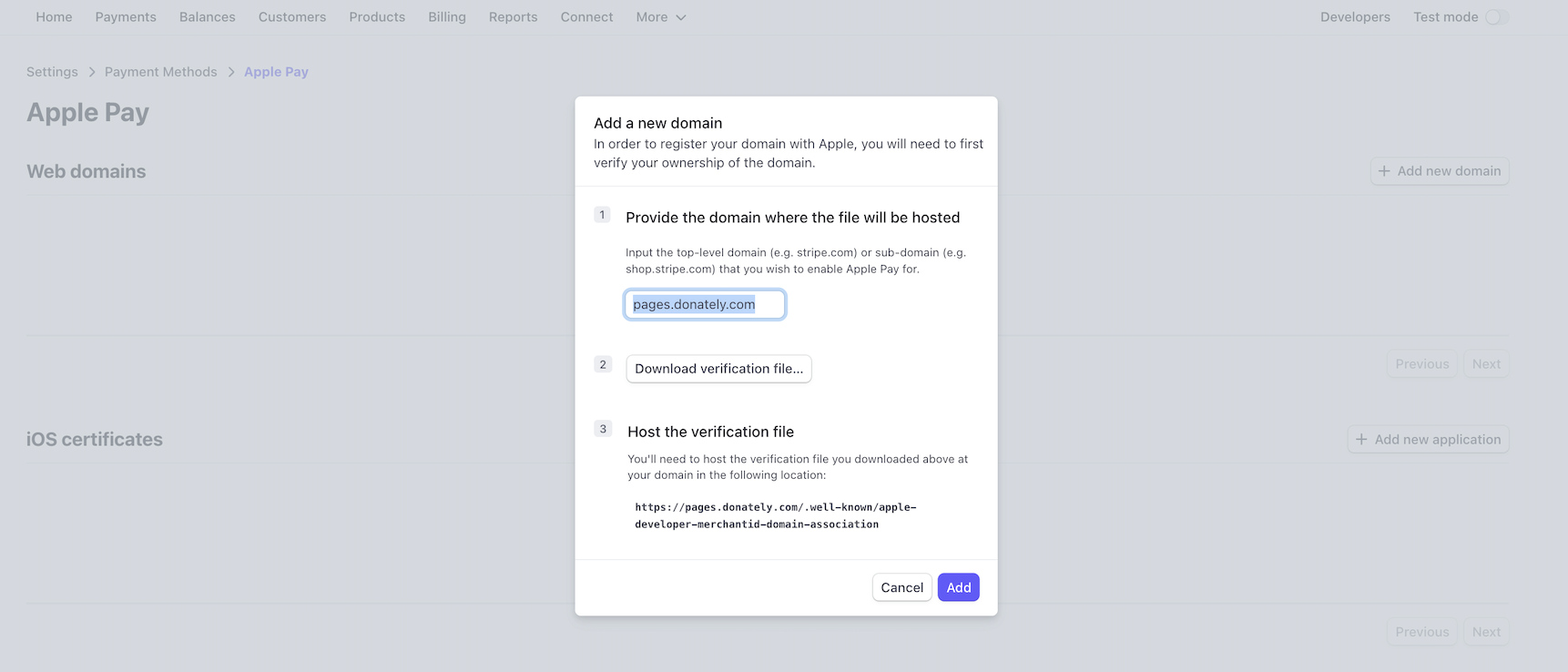
- When the configure page loads, click to 'Add New Domain'
-png.png)
- When you are embedding your donation form on your website, you will enter the general page domain url to register your organization's website.

- When you are embedding your donation form on your website, you will enter the general page domain url to register your organization's website.
- You will be prompted to download a file and add the file to a link provided, by selecting the purple 'Add' button. Download this domain association file and host it at /.well-known/apple-developer-merchantid-domain-association on your website.
- Finish adding ApplePay as a payment method on your website by: opening up your website domain where your donation forms will be embedded. You'll then need to upload the file to your site's root directory.
***This Step may look different depending where your website is hosted, such as HubSpot, Webflow, WordPress, etc. If you have any trouble, reach out to our support team by emailing, support@donately.com, who will be happy to assist further*** - To upload the file, find the 'File Manager' or 'File Upload' area on your website backend. From there add the verification file you received from Stripe. Once the file is uploaded, click on it. This action will provide its public URL and allow Apple to verify the domain.
- Go back to your Stripe dashboard and confirm your domain was verified by ApplePay. Currently this can be found in TWO places on Stripe's dashboard. We recommend verifying both places show Apple Pay was verified and enabled to avoid any issues.
- The first place to verify in Stripe can be found from your Settings >> Payments >> ApplePay, or by following this link: https://dashboard.stripe.com/settings/payments/apple_pay
- The second place to verify in Stripe can be found from Settings >> Payment Methods >> Payment Method Domains, or by following this link: https://dashboard.stripe.com/settings/payment_method_domains
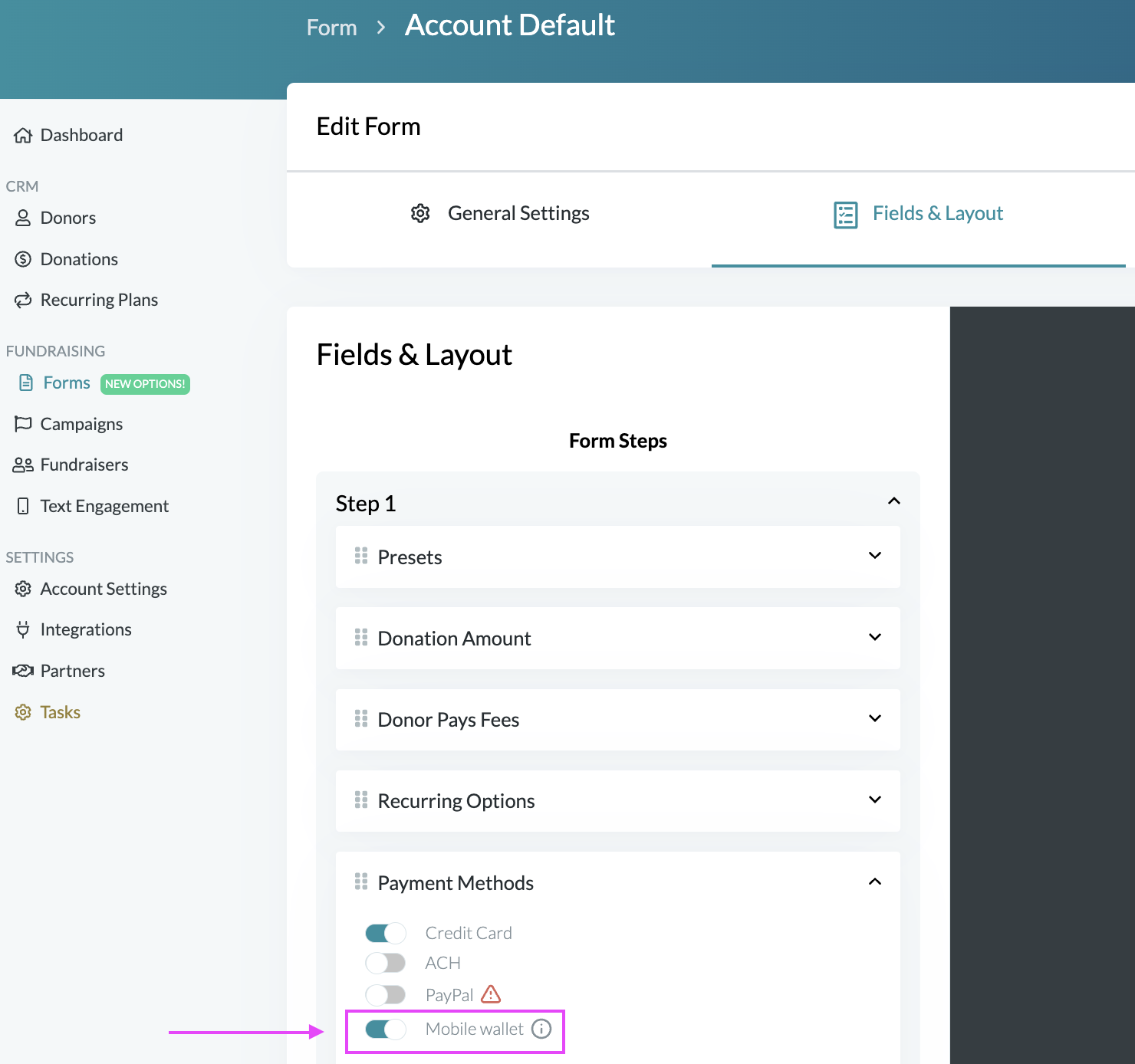
- Once you've verified and enabled ApplePay on your domain, head back to your Donately dashboard to turn on the mobile wallet functionality on any forms you want to offer this payment method on.
Click Forms >> Select the 'form' you wish to add Mobile Wallet payment option to >> when the Form Builder opens, click 'Fields & Layouts' >> 'Payment Methods' >> toggle ON the 'Mobile Wallet' option >> Click green 'Publish' button to save your update.
- FINAL STEP: Once everything is set up, it's good practice to test the process. Send me an email when you think it's all set up and I'll pop into your form and test a donation to ensure Apple Pay is working correctly.
**Note: while this is usually automatic, if you have any trouble with ApplePay working, be sure that in your Stripe Dashboard, you have ApplePay toggled "ON" as a payment method accepted for your Stripe account. You can view this toggle on/off under the 'Account Edit' of your Stripe Dashboard Settings.**